WP Scripts and Styles console debug is a simple plugin for getting the whole list of JS scripts and CSS styles loaded in any page, post, product or archive of any WordPress web site. It shows both handle and filename, and for JSs the location (header or footer).
The typical use of it is to either create an asset list for speed optimization or just check which scripts and style gets loaded and in which order for debugging purposes.
I chose to output the lists in browser console so it could be installed even in live websites without any visible impact on user experience. It is quick and simple so the overhead it’s adding is not noticeable at all.
There’s no settings page (is not needed); just download the ready-made zip from Github, go to Plugins -> Add New -> Upload and upload the downloaded zip, then activate it and check the browser console while browsing the front end of the web site.
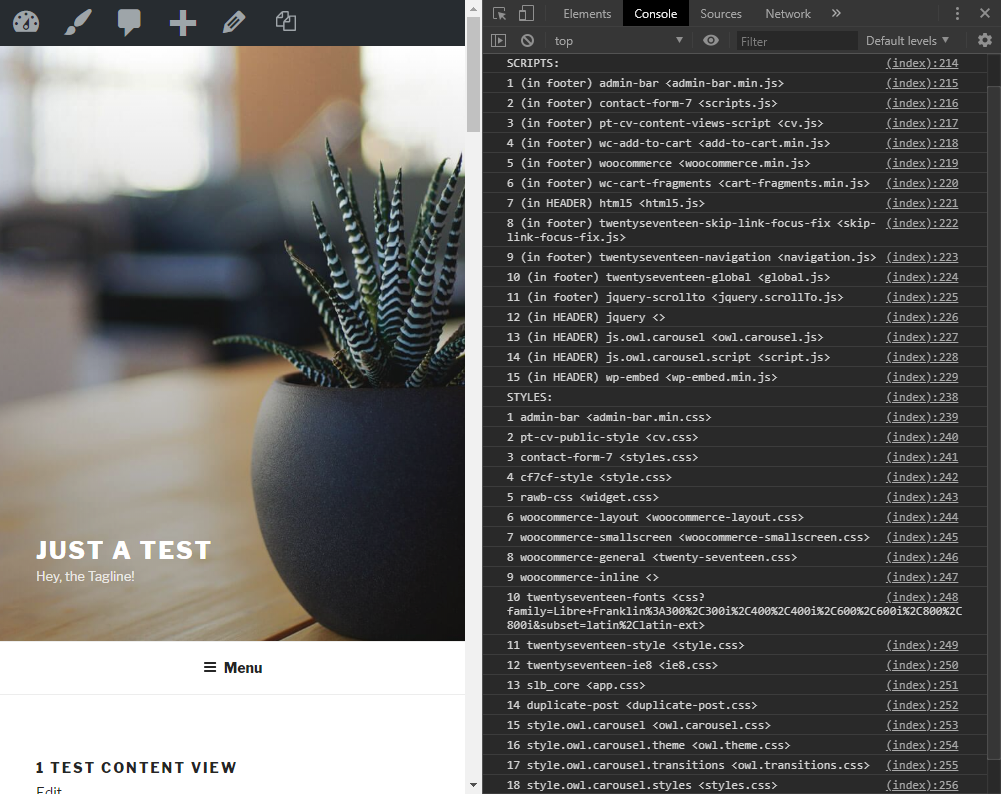
This is how the output could look for a standard TwentyEight theme:
The whole plugin is based on 2 standard WordPress variables: $wp_scripts and $wp_styles. We basically enumerate the contents of these variables with FOREACH loops and output the results as javascript.
For details and the complete code see the plugin’s Github repository.