First download the plugin,
Then install it on your website,
Now you’re ready for configuration:
Fastest Share Buttons Settings are divided in 5 sections:
1. Fastest Share Buttons display locations
2. Fastest Share Buttons selection
3. Fastest Share Buttons styling
4. Compatiblity management
5. Options management
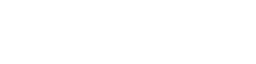
Fastest Share Buttons display locations
Fastest Share Buttons gets displayed only where you request them by checking options in this section. By default there is no option checked and first you have to choose at least few locations by checking few options after activation:
The floating bar is displayed fixed on the left or right side of the screen and gets fixed at the screen bottom under a certain screen width (these settings can be changed, details in the Styling section below); it looks best on blog/archive pages if your readers needs to share these pages;
Fixed share bar before the content is displayed right before the post content, so it’s best suited for displaying in posts or pages;
Fixed share bar after content is displayed right after the post content;
Fastest Share Buttons shortcode is always activated and you can use it wherever you need it. Just insert ![]() and you’ll get a fixed share bar in that place.
and you’ll get a fixed share bar in that place.
Don’t forget to Save Changes after your selection 😉
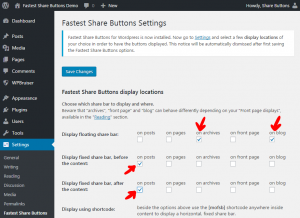
Fastest Share Buttons selection
Check the options corresponding to the buttons you want to display in the share bars:
It’s as simple as that, only the checked buttons will show up on the share bars, both floating and fixed, shortcode included.
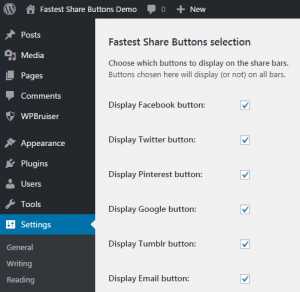
Fastest Share Buttons styling
Choose share buttons position and sizes in this section:
Buttons size defines the regular width and height in px of each button on the share bars, both floating and fixed, shortcode included;
Icon size defines the dimension of the icon as percent from the button size defined above it;
Buttons shrinking screen width is the screen dimension under which all the buttons gets smaller (useful for smaller mobiles)
Buttons shrinking percent defines how smaller the buttons gets under the shrinking screen width defined above;
Spaces above and below the static bar define the padding amount in px inserted before and after the fixed share buttons bar (also applies to shortcode);
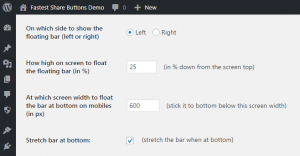
… then scroll down and continue styling:
Floating bar screen side can stick the vertical floating share bar to the left or to the right of the screen;
Floating height position defines the percent of screen height where the vertical floating bar will be displayed;
Bottom floating screen width is the screen width where the floating share bar becomes horizontal and fixed on the bottom of the screen (useful for smaller screens of mobile devices);
Share bar stretching option defines if the bottom floating share bar is stretched to the whole screen width (making buttons rectangular) or it’s keeping the buttons square while remaining shorter than the whole screen width.
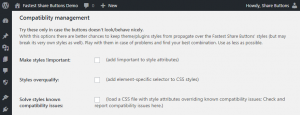
Fastest Share Buttons compatibility management
Use these options to work around compatibility issues with various themes and plugins:
Make styles !important just inserts !important instruction after each CSS styling attribute;
Styles overqualify is adding the div. selector before the classes names in the CSS code;
Load compatibility issues file enqueues the CSS file with overrides necessary for the known compatibility issues that cannot be solved using previous options.
If you cannot make the Fastest Share Buttons display properly on your website you probably just spotted a compatibility issue 🙂 In this case don’t just gave up; instead report your problem here and the CSS attributes here and I’ll try to come up with some CSS attributes to solve your issue, and these attributes will be stored in this compatibility issues CSS file.
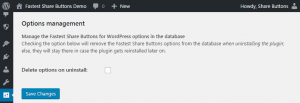
Fastest Share Buttons options management
By default the plugin options remain in the database when uninstalling the plugin; with this option you can remove the options as well:
If you need to delete the Fastest Share Buttons options from the database just check this option and Save Changes. Then go to your Plugins section, deactivate the plugin and delete it from your website; the options will be deleted when deleting the plugin.